Design thinking… because our future depends on it.
Most, if not all of us are born creative. Any child trying to solve a problem or achieve something is proof of that. Their perseverance, and the fascinating ideas they come up with, speak only of creativity. And yet, as we grow up, we sacrifice that creativity for logic and process. Even if it costs us our freedom and our peace of mind.
In our ever-changing business environment, we have had our share of situations where all the logic we have cannot seem to solve certain business problems. It could be about boosting business sales or delighting customers or creating a corporate environment of innovation. No amount of incentivizing or threatening sales and marketing personnel, and no amount of ‘carrots or sticks’ can solve people-problems easily. There’s only so much you can expect from an average product or service. And one cannot squeeze good ideas out of a team that is not in the right mindset for it.
That’s where I come in. Using a combination of human-centered design thinking, business strategy and principles of human behaviour, I help businesses understand customer (or employee) needs better. I then work with them to conceptualize and create products or solutions that are more aligned to those needs, in turn helping business grow. Similarly, I help corporate teams break out of analysis paralysis and become more creative in their innovation or problem-solving efforts.
Design thinking helps go beyond traditional problem-solving and ‘meeting room innovation’, by helping evoke spoken and unspoken user needs, and then creating far-more relevant, effective and sustainable solutions.
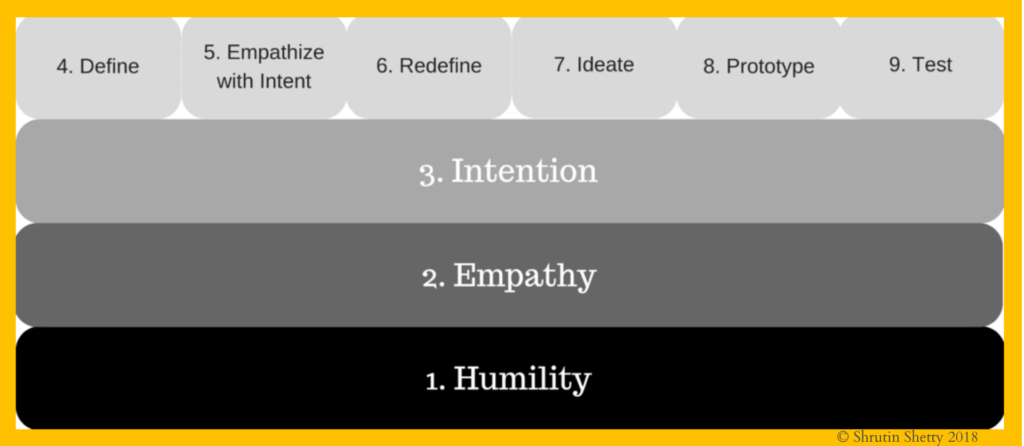
This is what my 9-step version of the Stanford Design Thinking Process looks like:

These are three ways in which I can be of service to you and your company:
- Schedule a virtual consult session: Book a Session
- Get my books: Design the Future, Main Batata Hoon
- Follow my blog
You can reach me at Email or connect with me on LinkedIn and Twitter.